ずっとブログカード が表示できませんでした
調べて、調べてもうまくいかず。。。
試行錯誤を繰り返し・・・
そしてついに
ブログカードを貼れるようになりました

ブログカード が貼れるようになってとっても嬉しいです
今回は僕のような
ブログカード が表示されない
&
表示されてもURLがエラーになる
人に向けた記事です

誰かの役に立ってくれたら嬉しいです
ここからは僕が試行錯誤してきた過程を紹介します
URLに日本語を入れないようにする
URLに日本語が入っているとうまく表示できません
僕の場合は
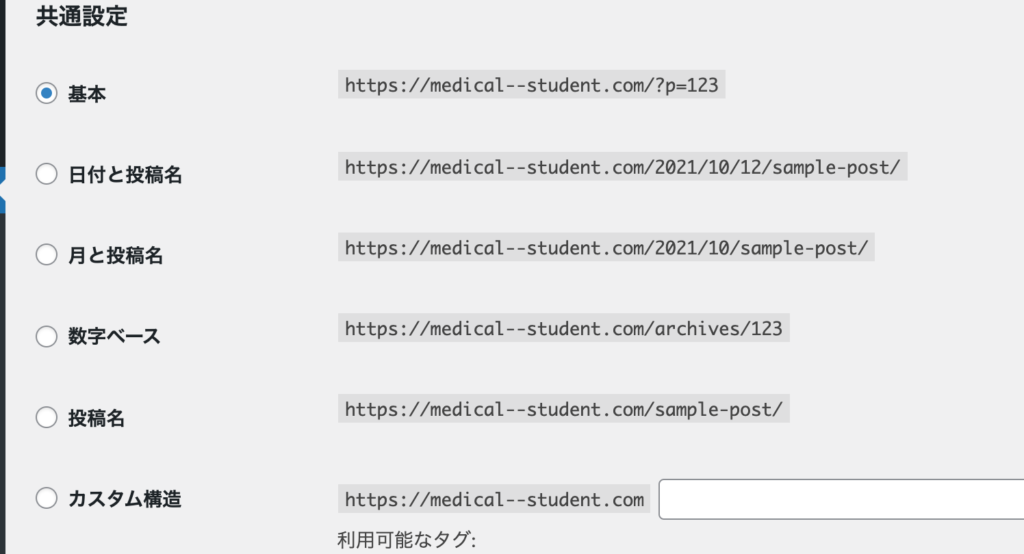
パーマリンク設定で投稿名も含めていたので日本語をURLに含んでいました。

日本語を含んでいると↑これが

こうなります。
日本語の部分が勝手に消えてしまうのです。
そこで日本語をURLから無くさないといけません
日本語をエンコード する
URLが日本語に含まれているとうまく表示されないため
こちらのサイトを使ってURLの日本語をエンコード しました。
そうすることでURLに日本語が入らないものを作ることができました

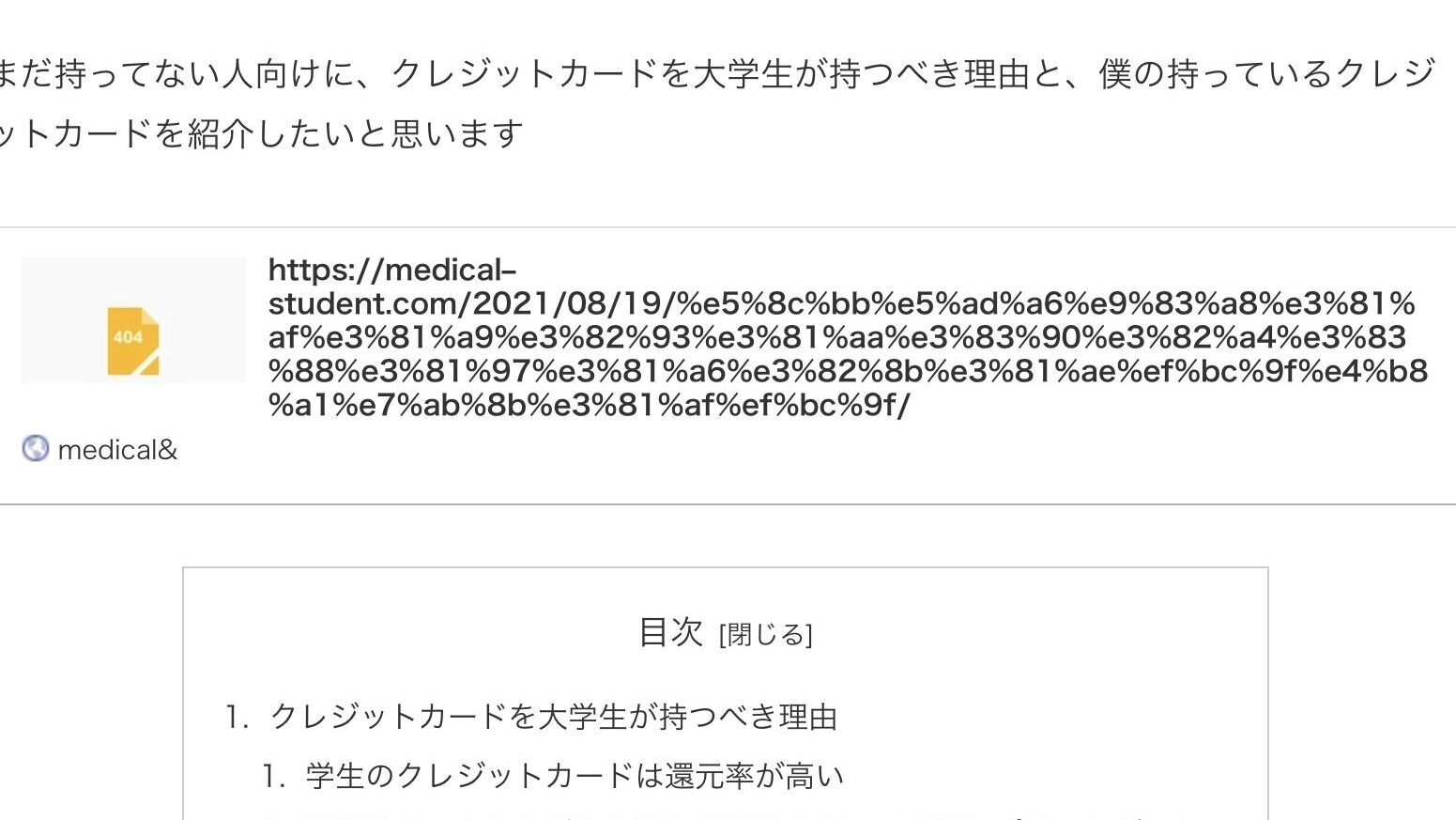
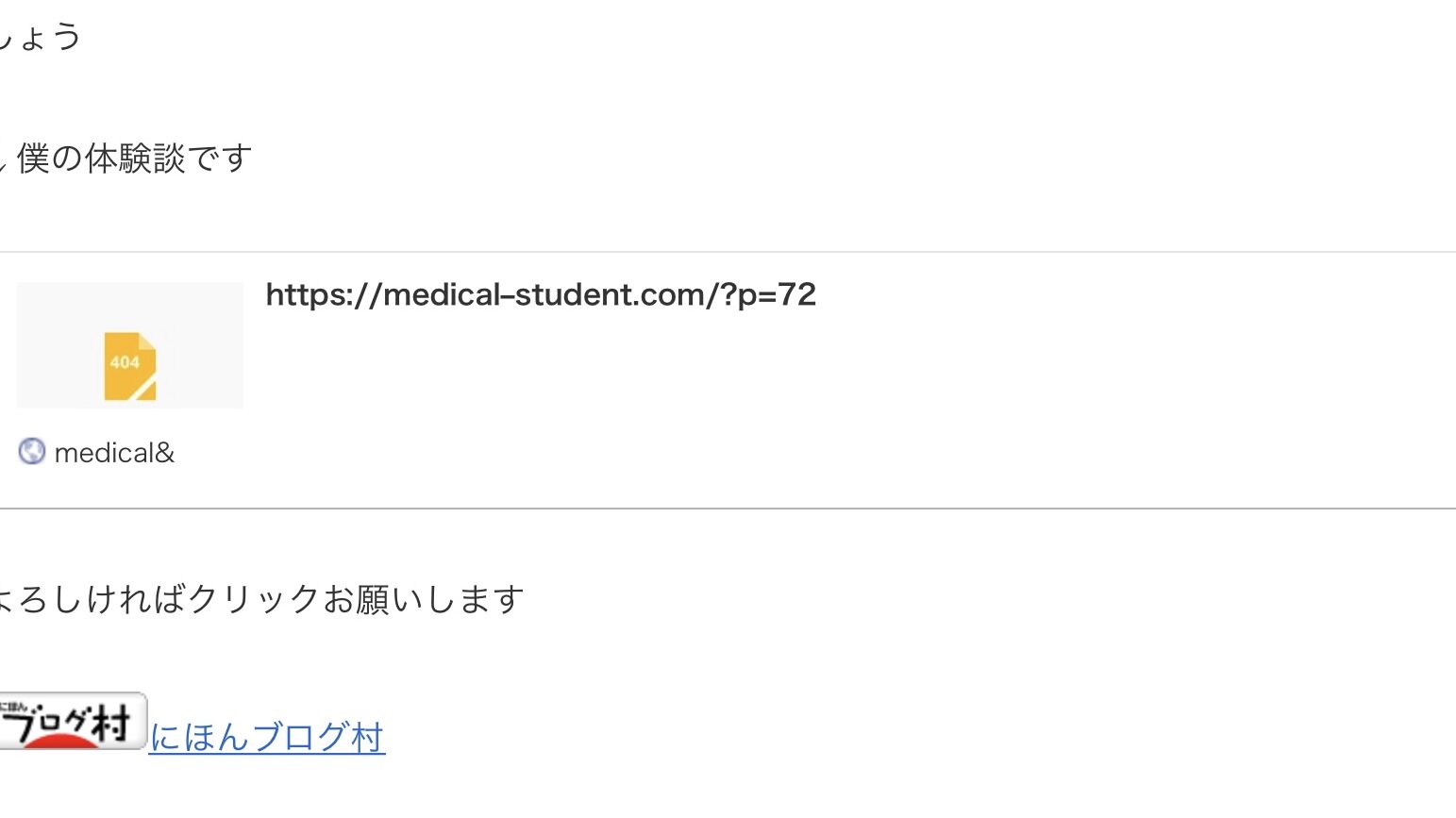
しかし、できたブログカード はこのように不完全なものができました
クリックしてもちゃんとサイトに飛ぶことができません
パーマリングを変更する
エンコード ではうまくいかなかったので、パーマリンクの設定を変更しました
僕の場合は、投稿名をパーマリンクに含めていたので、基本に戻しました
パーマリンク変更するなんてもう最悪ですね。
色々なところにガタがくるし、ブログ始める前にもっと調べればよかったと思います

パーマリンクを変更した上でのブログカード がこちら

うーん
うまくいきません笑
URLはちゃんとあっているものが表示されているのにクリックしても繋がりません(涙)

実は、一見あってそうに見えるURLが間違っています!
よ〜〜く見て見てください
正解は
”medical--student”
が
”medical-student”
になってしまっています
これの直し方は後述します
本当は↑このように表示したいのです・・・
どうしようもなく、途方に暮れていました・・・
原因はコレだった
もうブログカード が貼れずに困っていたところに最後の光が!
WordPressの関数「wptexturize」というものによって連続したハイフン2つがハイフン1つに勝手に変更されていたそうです
つまり、
僕のURLの「medical--student.com」が自動的に「medical-student.com」に勝手に変更されてしまったいたそうです。
詳しくはここに書いてあります
この記事通りにwptexturize関数を無効にしたらブログカードを貼れるようになりました
wptexturize関数を無効にするには、functions.phpに下を追加すればいいだけです!
add_filter( 'run_wptexturize', '__return_false' );
このように今ではブログカードを貼れます!!
mk2さん本当に感謝です
今回はwordpressでブログカード が正しく表示されない時の対処法を紹介してきました。
僕の場合はwptexturize関数が一番の悪さをしていました
同じような悩みをしている人が解決できてばいいと思います

わけもわからずブログを始めたので、ドメイン名に普通はやらないようなハイフンを2回連続繋げるようなことをしてしまいました。
しっかり下調べをしてからブログを始めるべきだったと後悔しています
医大生が大学生活や勉強法などを紹介しているブログです
他の記事も見てください
よろしければクリックお願いします





